项目环境:Laravel+vue
操作步骤:
1、npm全局安装
npm i jquery -S
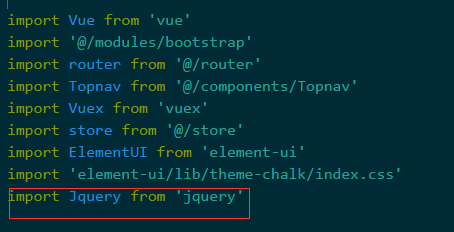
2、引入jquery(入口文件index.js)
import Jquery from 'jquery'

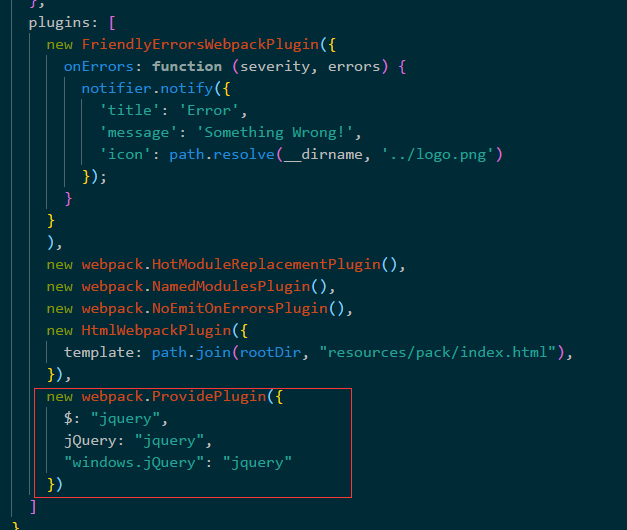
3、比起Element的安装步骤,还需要配置webpack.config.js,因为项目中写jquery时要引用$,这里配置plugins看作是一个声明。
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
这里附上Element UI的安装步骤:点击传送

