项目环境:Laravel+Vue
操作步骤:
1、npm全局安装(其中i是install的缩写,S是--save的缩写,而--save的意思可参照本文)
npm i element-ui -S
2、引入Element
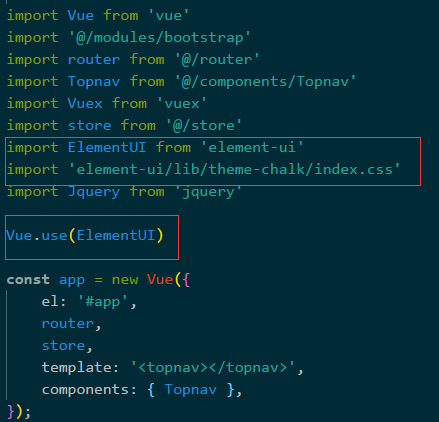
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)

特别注意:
A.其中import Vue from 'vue'是引入vue(项目环境自带);
B.注意index.css的路径,之前老版本是在theme-default文件下,现在是在theme-chalk文件下,不清楚的可以查看node_modules下的element安装文件;
项目案例:
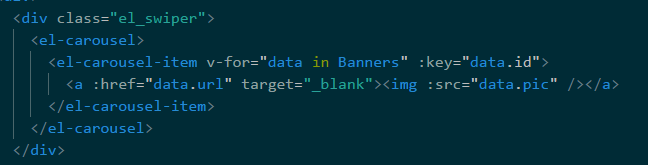
然后就可以根据Element官方文档使用它的组件了,例如我项目中用到的轮播组件

效果:


